Projecten
Wij zijn ontzettend trots op ons werk. Daarom showen we hier verschillende projecten waar we de afgelopen tijd met veel plezier aan gewerkt hebben. Maak een virtuele wandeling langs kantoren en huizen.
Inspirerende projecten
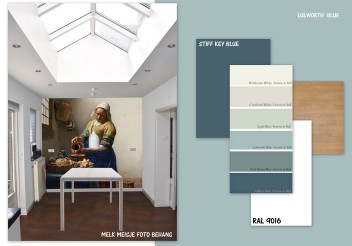
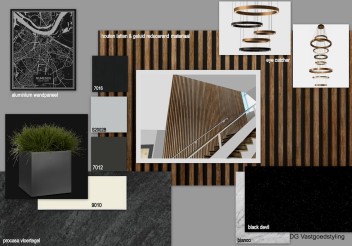
Laat je inspireren door interieurstyling en kleuradvies.

Oude Kleefsebaan

Familie Thijssen

Basisschool de Luithorst

Kantoor Ruttengroep Tollenstraat

Kantoor Free your potential

Kantine Schilderwerken Gebr. Rutten

Directiekantoor Vondelstraat

Kantoor Ruttengroep

NS Nijmegen entree hal

Winactie makeover slaapkamer

Mevrouw Rensen

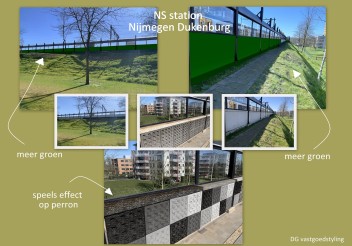
NS Dukenburg